version audio, music: Sappy by Neil D. Voss

To honour the end of the French-speaking podcast network RadioKawa, with whom I have worked since 2015, I designed and developed this retrospective website: https://retrospective.radiokawa.com/.
I gathered the timeline, inspirations and some thoughts for a postmortem.
While I was working on complex websites, doing more backend than frontend in my day-to-day work, I was searching to do more web animations and reconnect a bit with GSAP.
RadioKawa has tons of content (shows, authors, categories, episodes, etc.) I’m aware of and is a non-profit organisation, so it was a good client to animate some big numbers on my free time.
Timeline
I started noodling the design around 9 February 2020 and then send a message to the RadioKawa team to share my idea and a first mock-up on the 24th. I was glad to receive positive feedback.
In March, Yann, the Big Boss, helped me gather appropriate data and collect photographs. On the next three months, during a particularly enjoyable time called lockdown, I streamed, for the first time, some coding sessions.

I continued working on it in the evenings and weekends, slowly but surely. Adding a few, simpler, blocks in the last days. The page was finally launched on the 3rd of July.
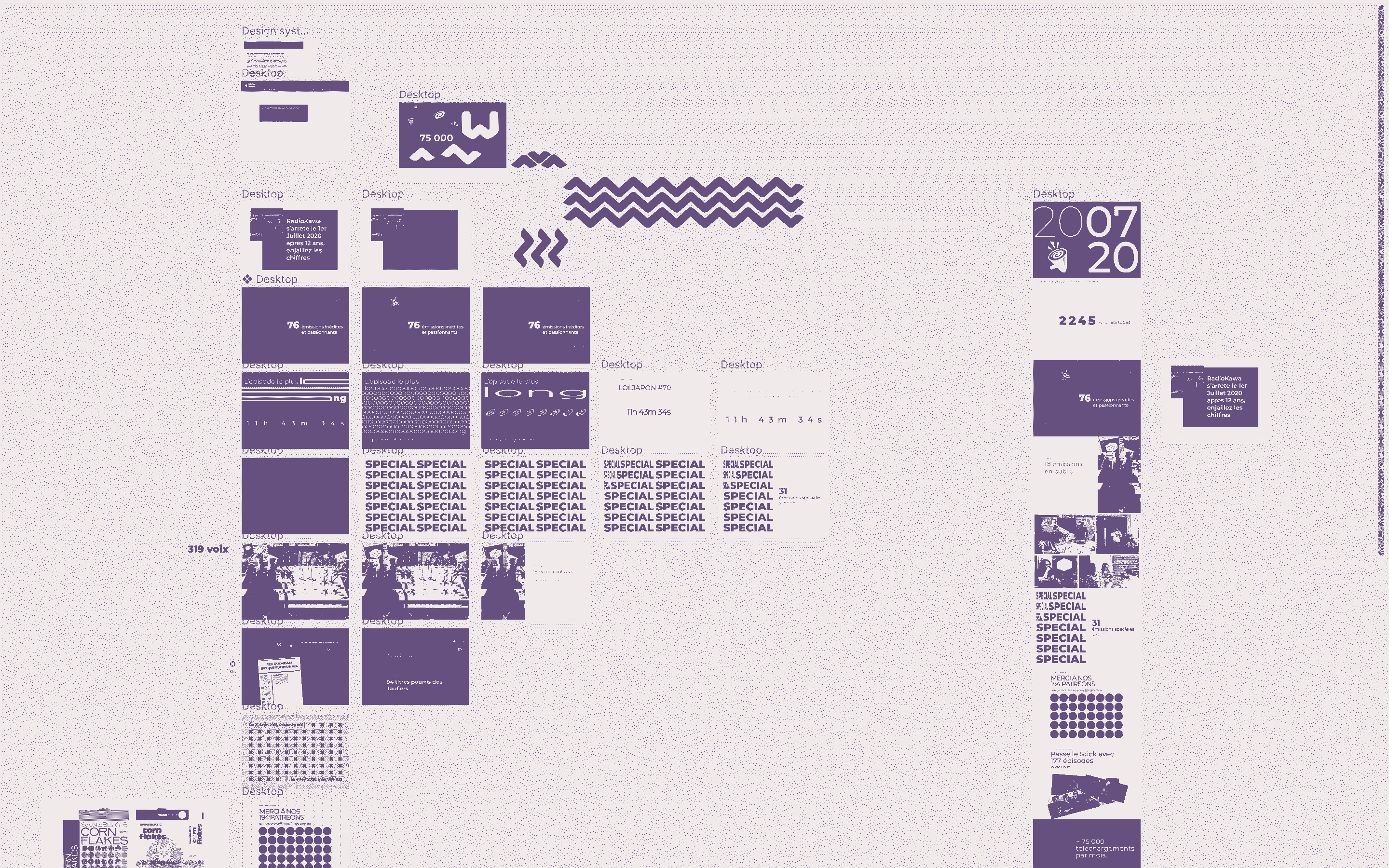
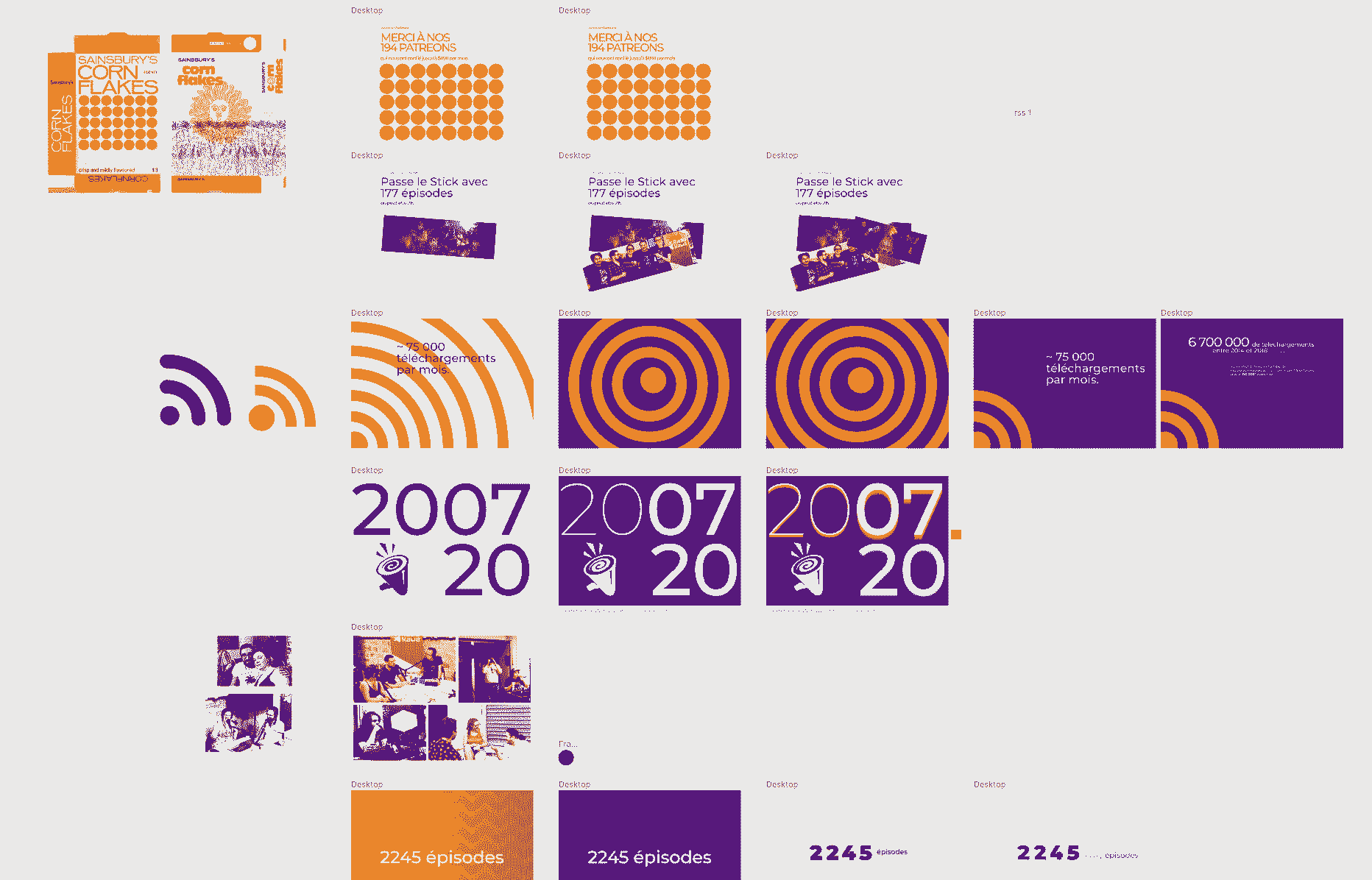
Design
My first wish in this project was to play around with Figma and I got more accustomed with it. I’m still missing some features from Illustrator but it’s an amazing tool and web-based, so you can share it in a blink of an eye. You can try my font plugin, by the way ;).
Not being a designer, I want to stress it, my biggest mistake was to not choose a correct format/ratio to work on, way too much high, it did not correspond to any realistic devices viewports. So the transition to development was a bit tricky.


Then, while finishing the development, I realised I totally ignored mobile version, which is pretty foolish. I thought it would be complicated to redesign this big blocks in a small viewport, but it was less a conundrum than expected. It made me test the Figma Mirror mobile app, which is awesome to live preview on your device, it’s literally just log in and play.
Development
I started to code my own scroll animation manager but ScrollTrigger was announced and released just at the beginning of the development so I quickly drop my draft to try the new toy from Greensock.
It’s well done and kills ScrollMagic, IMHO. The debug tools are nice, but I’m not sure if I’ll ever get used to the syntax. As an efficient but limited framework, it was perfect for this kind of project.

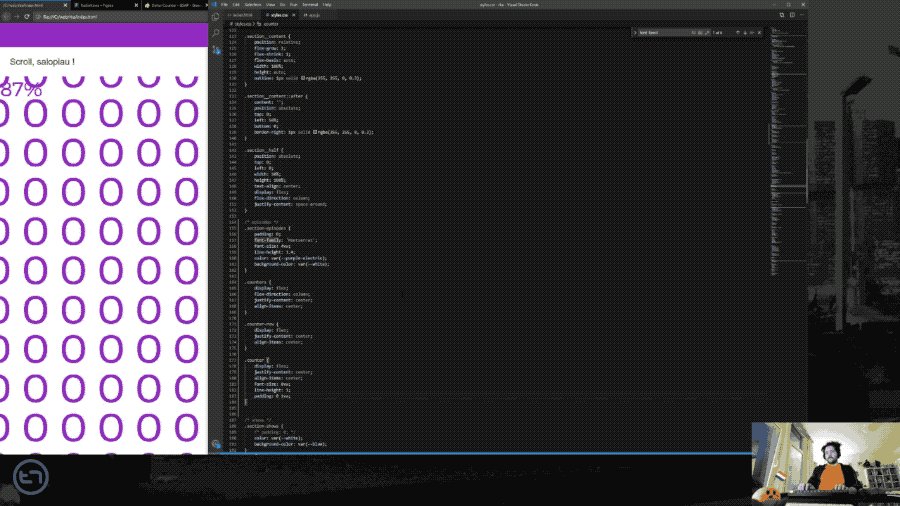
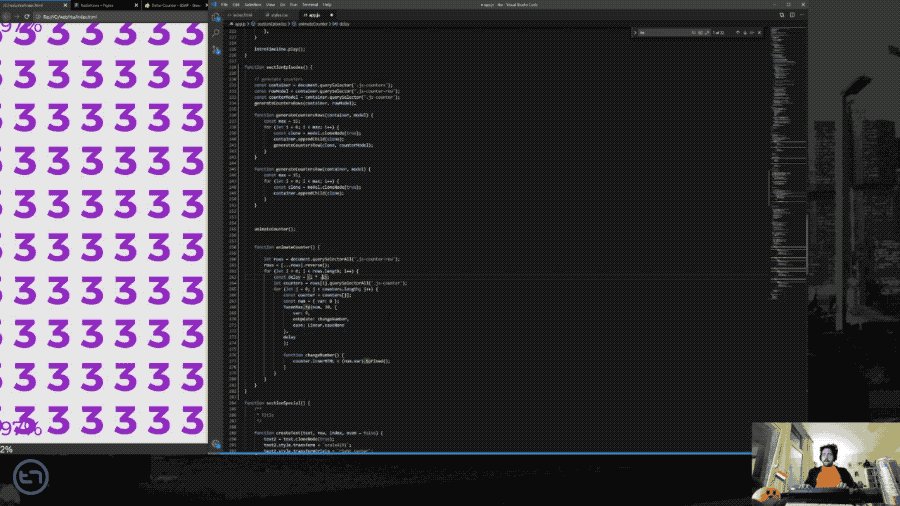
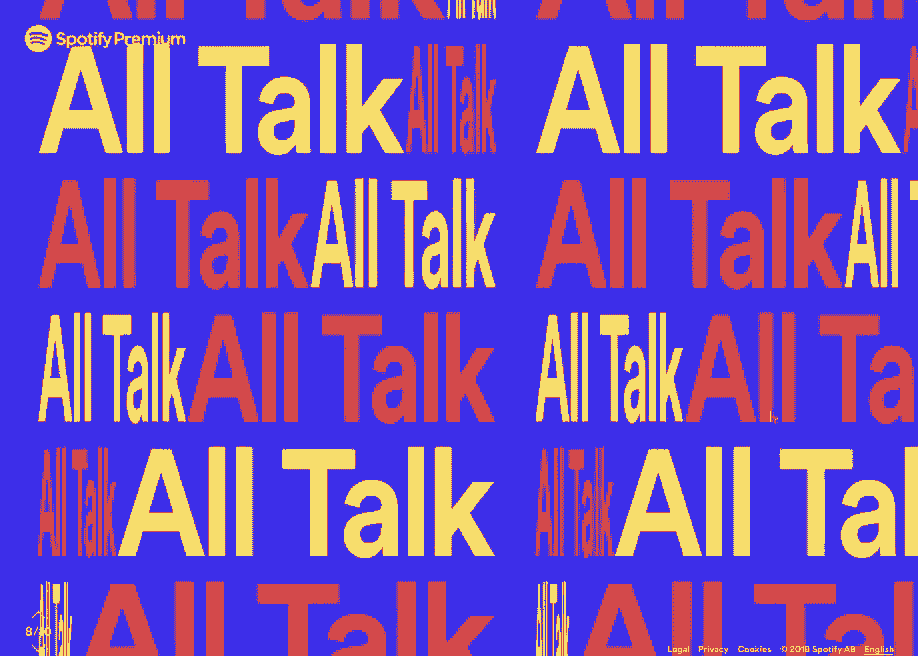
I wanted to try replicate this wrapped typography animation with just CSS and JS. I know they are made with WebGL but when you see how complex it is, I wanted to play dumb. So I’m surprised it kinda works visually but the performances are terrible, will not recommend.
This was my swan song of dumb HTML animations before jumping on the GL train, maybe.

In the same idea of playing low-key, I didn’t want to code any lazy loading for the assets so I tried the HTML version: if you want a quick lazy loading, the loading img attribute (mdn, web.dev) is a nice native feature, you don’t have control on the loading of the images but it’s plug-and-play.
Just one thing to consider: if the image is on position: fixed the browser will load it immediately so you should change the image styles with JavaScript after the document load: put the position to fixed or remove a display: none, for example.
I had to abandon some designs by lack of time, I’m still glum about it.
Finally, thanks to Valockar for putting it on a new subdomain for more premium feeling ✨
Refs


The Spotify annual reports were the main inspiration, they are sadly almost impossible to browse again but we have some case studies:
-
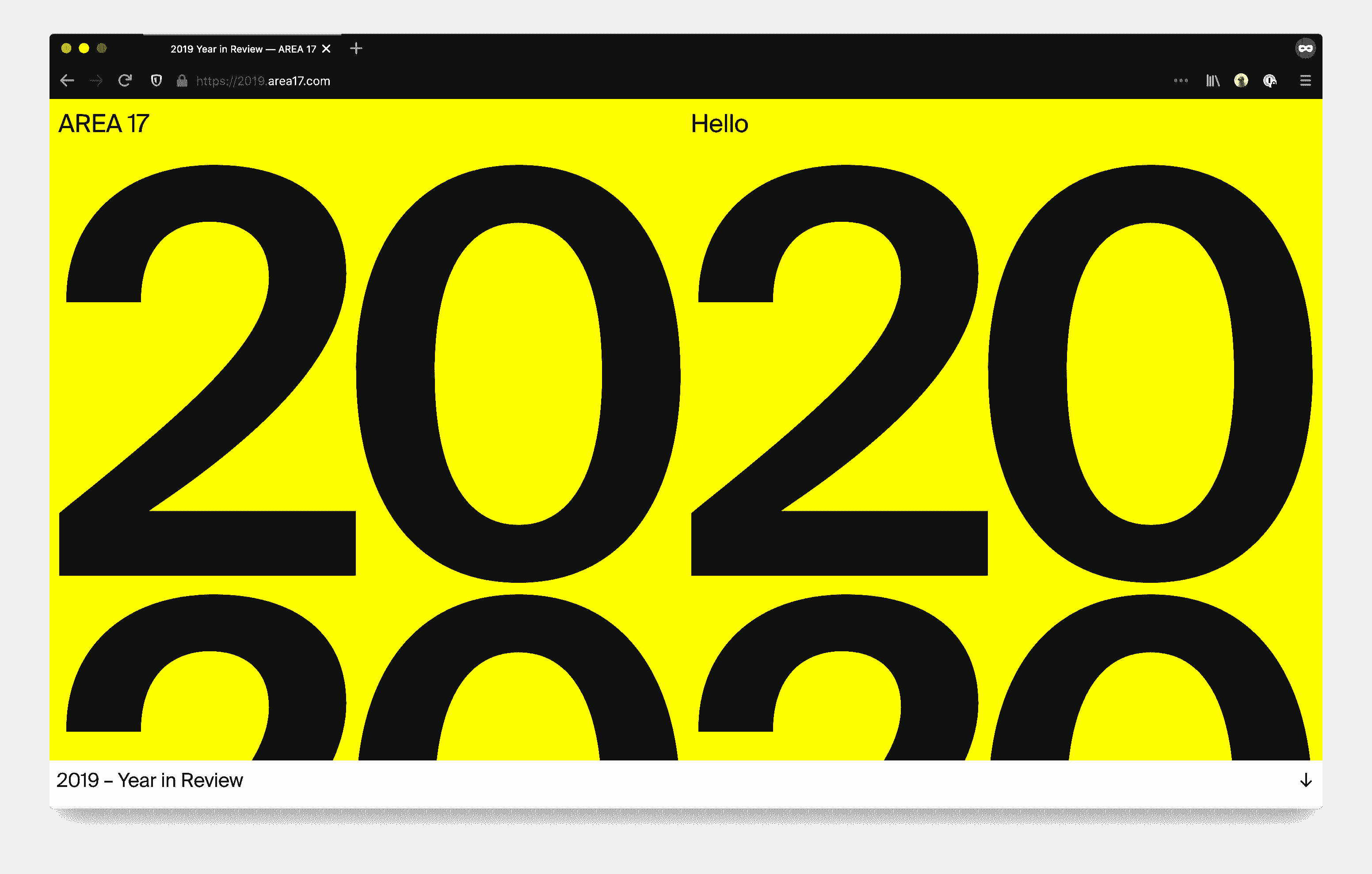
I love Area17 design and its 2019 report was an inspiration, especially the first hero block, obviously: https://2019.area17.com/
-
Cineville, a Dutch cinema subscription, did a good job with its year report: https://filmblik.cineville.nl/
-
Or random Corn Flakes box cover ¯_(ツ)_/¯